jsapi 4.x本地部署完 地图控件符号没有加载
这是我引入的本地js和样式
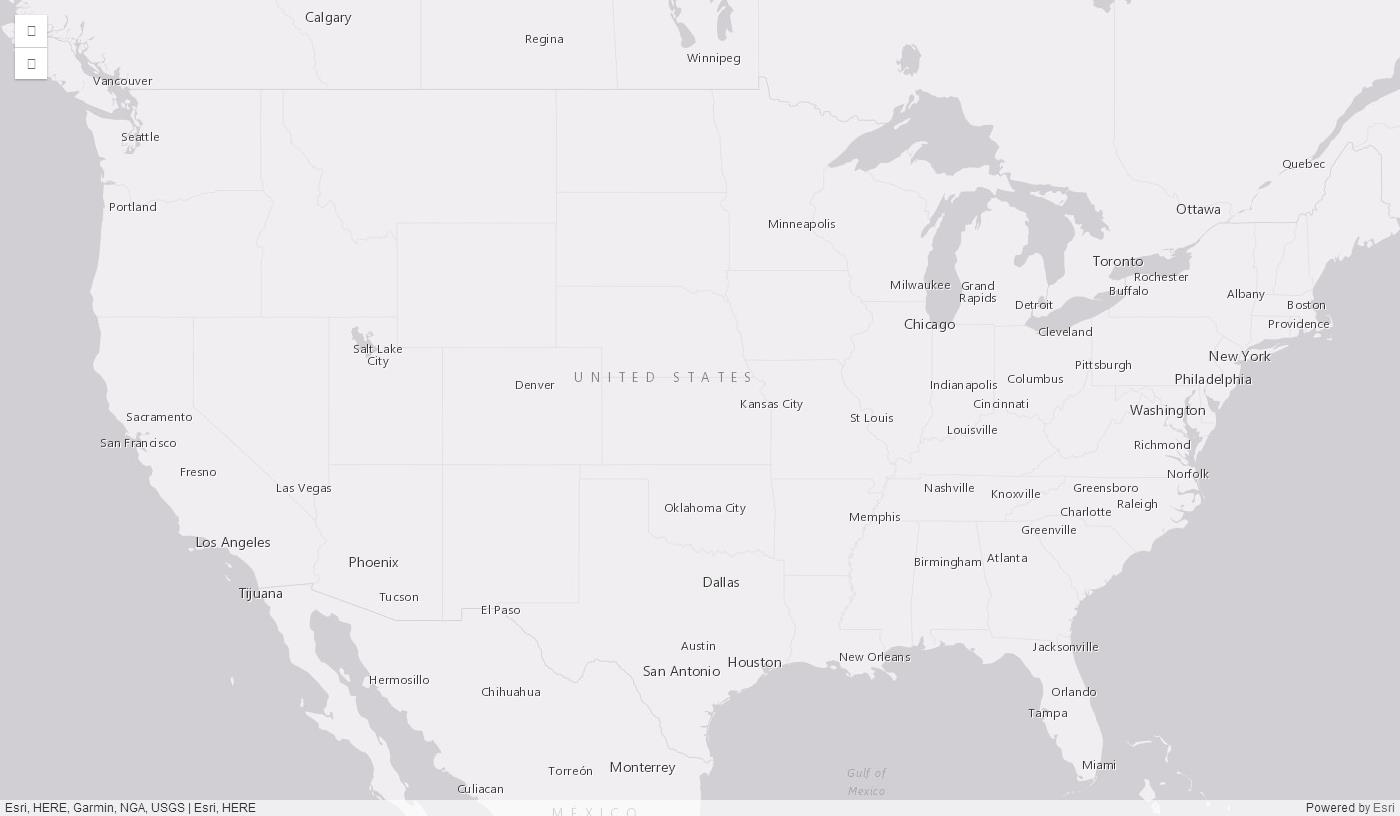
这是成功运行后
地图出来了但是右上角符号没有加载
这是怎么回事
而且控制台打印错误:
Access to Font at 'http://localhost:8080/arcgis_js_api/library/4.6/esri/themes/base/icons/fonts/CalciteWebCoreIcons.woff?cu4poq' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'null' is therefore not allowed access.
这是说跨域吗



3 个回复
swaggyP - 网络粉刷匠
赞同来自: 李昫瑄 、哩闰桦
哩闰桦
赞同来自:
coolbas - 地图大数据云平台 www.favxu.com 三维地图云平台 http://www.hapxu.com
赞同来自:
要回复问题请先登录或注册
发起人
相关问题
问题状态