在指定范围内容搜索地图,请前辈指点一下思路?感谢前辈 了!
该例子是一个搜索示例,我想修改为:在指定范围内容搜索,请前辈指点一下思路?感谢前辈了!
(例如:一幅全国的行政地图,我搜索只能指定在云南省内容搜索,而不是全幅地图搜索。想加一个范围, where 省界名称='云南省',但不知道该怎么实现)
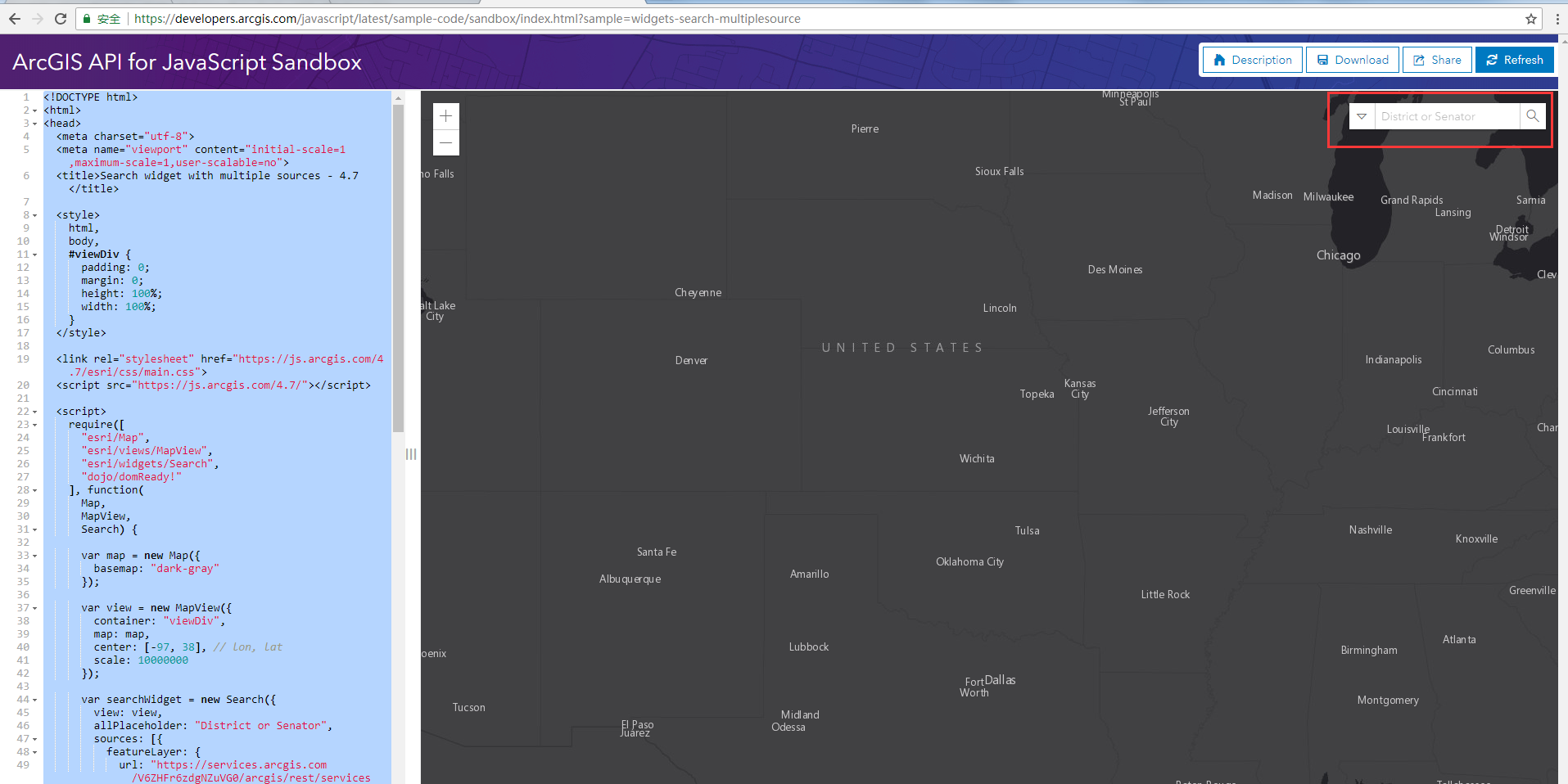
官方实例:https://developers.arcgis.com/javascript/latest/sample-code/widgets-search-multiplesource/index.html
(例如:一幅全国的行政地图,我搜索只能指定在云南省内容搜索,而不是全幅地图搜索。想加一个范围, where 省界名称='云南省',但不知道该怎么实现)
官方实例:https://developers.arcgis.com/javascript/latest/sample-code/widgets-search-multiplesource/index.html



1 个回复
salecn
赞同来自:
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Search widget with multiple sources - 4.7</title>
<style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
</style>
<link rel="stylesheet" href="https://js.arcgis.com/4.7/esri ... gt%3B
<script src="https://js.arcgis.com/4.7/%26q ... gt%3B
<script>
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"dojo/domReady!"
], function(
Map,
MapView,
Search) {
var map = new Map({
basemap: "dark-gray"
});
var view = new MapView({
container: "viewDiv",
map: map,
center: [-97, 38], // lon, lat
scale: 10000000
});
var searchWidget = new Search({
view: view,
allPlaceholder: "District or Senator",
sources: [{
featureLayer: {
url: "https://services.arcgis.com/V6 ... ot%3B,
popupTemplate: { // autocasts as new PopupTemplate()
title: "Congressional District {DISTRICTID} </br>{NAME}, {PARTY}",
overwriteActions: true
}
},
searchFields: ["DISTRICTID"],
displayField: "DISTRICTID",
exactMatch: false,
outFields: ["DISTRICTID", "NAME", "PARTY"],
name: "Congressional Districts",
placeholder: "example: 3708",
}, {
featureLayer: {
url: "https://services.arcgis.com/V6 ... ot%3B,
popupTemplate: { // autocasts as new PopupTemplate()
title: "<a href={Web_Page} target='_blank'> {Name}</a>, ({Party}-{State}) ",
overwriteActions: true
}
},
searchFields: ["Name", "Party"],
suggestionTemplate: "{Name}, Party: {Party}",
exactMatch: false,
outFields: ["*"],
placeholder: "example: Casey",
name: "Senators",
zoomScale: 500000,
resultSymbol: {
type: "picture-marker", // autocasts as new PictureMarkerSymbol()
url: "images/senate.png",
height: 36,
width: 36
}
}]
});
// Add the search widget to the top left corner of the view
view.ui.add(searchWidget, {
position: "top-right"
});
});
</script>
</head>
<body></body>
</html>
要回复问题请先登录或注册